Given the fact that everything in SEO revolves around the end user, it won’t be wrong to interchange the term “SEO” with “UEO” (User Experience Optimization). There’s a shipload of guidelines coming from search engines like Google and virtually all of it has to do with providing the right user experience. One way or another, search engines will penalize you if you disregard the rules and make your site’s visitors unhappy.
As this goes both ways, they tend to reward you if you keep everything aligned with delivering better user experience — from copy to coding to the overall look and feel of your website.
“User Experience!”
That is the mantra every website owner should hold on to in 2021 and beyond. And Core Web Vitals, if you realize, are going to be a big part of that experience.
In this post, I’ll discuss what Core Web Vitals are and how they are going to be one of the key ranking signals (as well as a determining factor of your SEO success) in the days to come.
Without further ado, let’s jump in and demystify what this new set of metrics is all about.
What are core web vitals?
Core Web Vitals are the subset of Web Vitals which, in layman terms, are the key signals search engines use to determine user experiences of web pages. You don’t need to get into the nitty gritty of web vitals if you aren’t familiar with them just yet.
All you need to know is this:
Core web vitals are concerned with the user experience (UX) of your website. More specifically, they are concerned with the load time, user interactivity, and visual stability of your website.
Each of the three core experience points has its own metric:
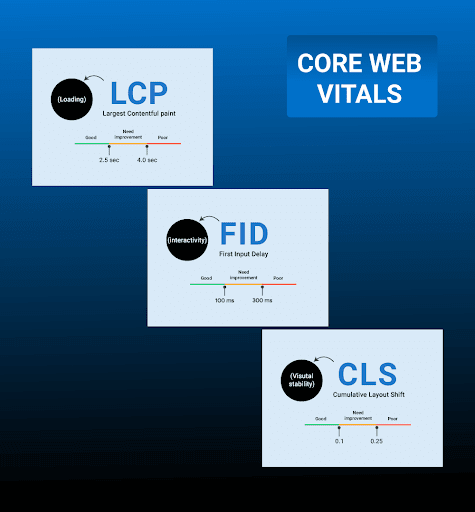
- Largest Contentful Paint (LCP) — concerned with load time
- First Input Delay (FID) — concerned with visual stability
- Cumulative Layout Shift (CLS) — concerned with interactivity

Let’s briefly discuss what each metric is about and how you can evaluate the state of Core Web Vitals affairs on your own website.
Largest Contentful Paint (LCP)
How long does it take for the largest content to load on your website? It could be an image, a video, a script, a font, a widget, or any other component. If it’s taking more than 4 seconds to load, the optimization is poor; if it’s taking between 2.5 to 4 seconds, it still needs improvement; but if it’s taking less than 2.5 seconds, kudos and props! It’s all good and you can boast about it without feeling guilty.

First Input Delay (FID)
FID is the time it takes for browsers to process the event a user prompts by interacting with your site — by clicking a button, tapping a link, or through some other script-powered control. Per Google’s benchmark, pages with an FID of less than 100 milliseconds are good; those having a score between 100-300 milliseconds need improvement; and those above 300 milliseconds are poor.
If yours belong in the poor category, there’s probably no reason for you to sit back and chill. You need to work on improving your site’s FID before it’s too late — before Google wakes up and starts hurting your site’s SEO.
Cumulative Layout Shift (CLS)
This score is concerned with the visual stability of your site. The visual elements are what you see on the front end of a website: content in the form of text, images, tables, videos, buttons, and links.
Any time a visible element changes its position (back and forth or sideways), a layout shift occurs. And, usually, it affects the user experience to the point of annoyance.
For example, you land on a web page, scroll down a bit, see something interesting. You want to click the “Learn More” button, but no sooner did you hover the cursor over the button than it shifted to a new position (probably making you click something else).
“What the heck,” you’d say before giving it another fretful try.
It surely is an annoying experience but, sometimes, it can even cause a serious problem. Imagine you got to the checkout area of an online shop and after filling in your billing details to order the product in your cart, you suddenly changed your mind. Now there are two buttons horizontally placed next to each other: “Place my order” and “Go back”.
You wanted to click the go back button, but as soon as you did, the frame’s position shifted downward a little bit, making you click the “Place my order” button instead!

That’s a disaster right there, even if your heart is in the right place and you never intended that to happen on your site.
Why do these unexpected movements happen? Because various (script based) resources on your site load asynchronously, giving the most important content on your page a chance to load first. But problems occur when resources like images and videos with unknown dimensions, fonts with larger or smaller fallback, or third-party widgets with dynamic resizing capability render asynchronously to disrupt the layout.
Content Layout Shift is an important metric, not just because it’s going to be one of Google’s ranking factors but also because it’s directly related to your site’s user experience.
According to Google, pages should maintain a CLS score of less than 0.1 to provide a good user experience. Anything that goes above 0.21 is considered poor and CLS scores that fall in between also indicate that an improvement is required.
How the CLS is calculated is a little tricky business. But if you’re curious, it’s the product of “impact fraction” and “distance fraction” — two key measures of layout movement. You may find more about it here.
How to Fix Core Web Vitals Issues?
How to fix issues around Core Web Vitals will be the next natural step once you find out what the UX report of your site looks like. There are three key tools you can depend on to get that kind of insight:
- Search Console (Core Web Vitals report)
- PageSpeed Insights
- Chrome User Experience Report
Notice that all of these are Google’s proprietary tools and they provide very detailed insights into what can be done to improve the UX of your site. It simply shows how committed the search engine is in bringing the core web vital issues to the surface with the help of its most popular tools.
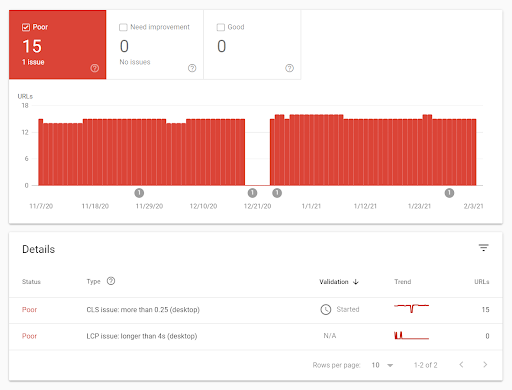
Core Web Vitals Report within Search Console
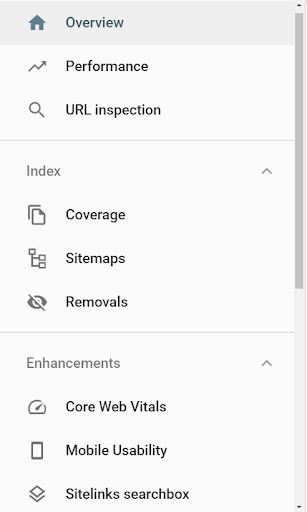
If you have a website and you’re concerned about its Google ranking, the search console is one of the primary resources you should have in your arsenal of tools. The Enhancement section of the console’s panel now has a tool dedicated to Core Web Vitals.

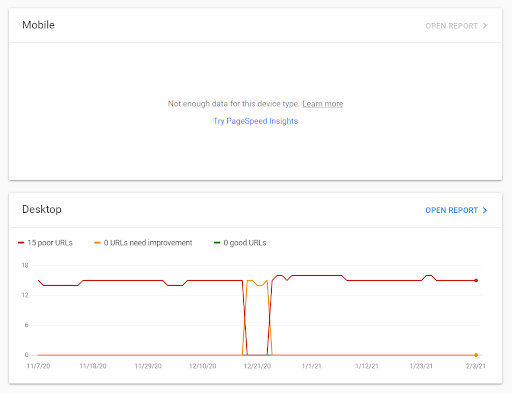
Clicking the tool will take you to the report(s) Google has already generated for your site. There will be two separate reports, one for mobile and the other for desktop. But, sometimes, the search console will have a report for only one device or none at all. This usually happens when there isn’t sufficient Core Web Vitals data for Google to process on a site

Open the report, and you will notice at a single glance how many issues there are to be fixed — how many good URLs, how many poor URLs, and how many of them needing improvement. You should see this data categorized under CLS, LCP, and FID issues.

PageSpeed Insights
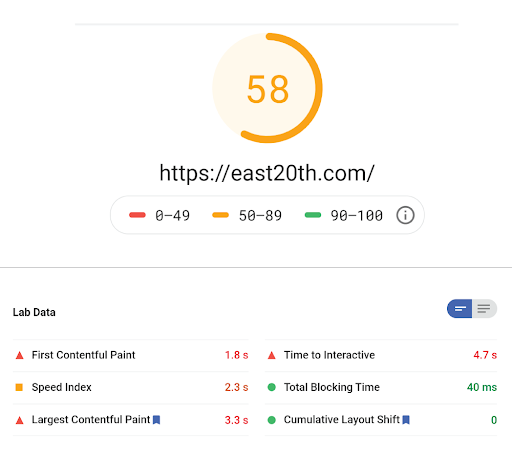
Every Core Web Vitals report within Search Console is linked to its source report in PageSpeed Insights. But you can also go to PageSpeed Insights itself and manually enter your page’s URL for the tool to generate a detailed report, showing you all the important Web Vitals data for both Mobile and Desktop.

The tool analyzes your URLs and generates a report that contains estimated values for various web vitals (including the three measures we’re discussing under Core Web Vitals)

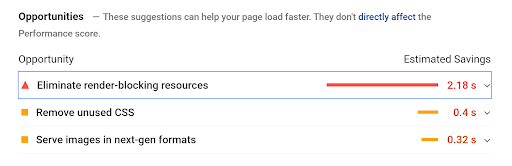
What’s more, you’re going to see key optimization opportunities to help you diagnose and eliminate issues that are causing speed problems on your site.

The majority of these optimization opportunities are concerned with user experience metrics and resolving them will also resolve the issues your site faces around Core Web Vitals.
The Chrome User Experience
The Chrome User Experience (CrUX) Report is yet another option to meanrue the real-world user experience of your site. The same data is also available on PageSpeed Insights, but if you want to drill down on user experience metrics by date of origin, regions, devices, and other arrangements in a structured way, the CrUX report hosted on Google BigQuery could come in very handy.
I will be honest that to the extent that you run reports and diagnose the Core Web Vital issues on your website, things may sound fairly simple. But it’s the implementation part that demands hard core skills. If you’re not a developer, it’s better to hire one for this important job.
Core Web Vitals are going to be an important element of your on-page optimization in the days to come — not only because Google considers them as a ranking signal but also because your potential buyers are going to be influenced by the kind of experience your website would deliver.
How Core Web Vitals are Going to Impact SEO
As per Google’s announcement, the new page experience signals are going to be rolled out in May 2021 — which means they have provided a full six-month notice before rolling this out and you’ve ample time to prepare.
With Core Web Vitals added to the mix, now you’re looking at five key factors to improve the quality of your page experience:
Mobile-friendliness: Your page needs to be optimized for mobile devices.
HTTPS-security: Your page should serve content on HTTPS URLs.
Safe-browsing: Your page shouldn’t contain malicious software or misleading content.
Intrusive Content: Your page shouldn’t cover popups or standalone interstitials that cover the primary content.
Core Web Vitals: Your page should load fast and have no visual stability and delayed interactivity issues.
Although we don’t know to what extent Core Web Vitals are going to impact SEO, there’s no question about their ranking impacts. The good thing is, Google isn’t going to wreak havoc on website owners this time. They couldn’t be more transparent and you couldn’t have better tools to diagnose these issues than their Search Console, Pagespeed Insights, or Lighthouse.
Pull those reports up, checking the existing issues around Core Web Vitals, and start addressing them.
 +1-713-701-5823
+1-713-701-5823 +92-518-441-742
+92-518-441-742