If you are in the marketing space, you already know how the internet has taken every industry by storm and how it has become the new normal for any brand or business that wants to be a part of the digital economy. But have you ever thought about how these businesses compete for their share of voice in the online world? Well, for starters, it begins with a website.
A website can be about anything one can imagine — a personal blog, a travel website, a beauty site, an entertainment blog, or any other type of business website that helps you sell or promote your brand, introduce your company, or influence your audience the way you want them to be influenced. It all comes down to you and your choice of the genre.
Your website could be anything. Some people, for example, would have their entire website dedicated to how cute their baby dog/cat is. Other people would prepare to set up something for personal branding purposes. Still others would use the opportunity to build a strong online brand.
But the question you should really ask is this: how can you make your website stand out from the rest in a given market vertical? One thing is clear though that you’ll have to put in the effort it requires to make your baby stand out; and one of the best ways you can set it apart is by working on the design, content, and SEO elements so that they may work together in a cohesive way.
Now, web design can be a tricky business as it involves putting all your ideas out there for your viewers to analyze and judge. And that is exactly where design thinking comes into the picture.
We’re going to cover the entire concept in detail below. But to give you a birds-eye view of what Design Thinking is and how it helps create better websites: it is a human-centered approach that can entirely transform the way we experience websites.
So what is Design Thinking and how is it going to help us transform our web experience?
Design Thinking
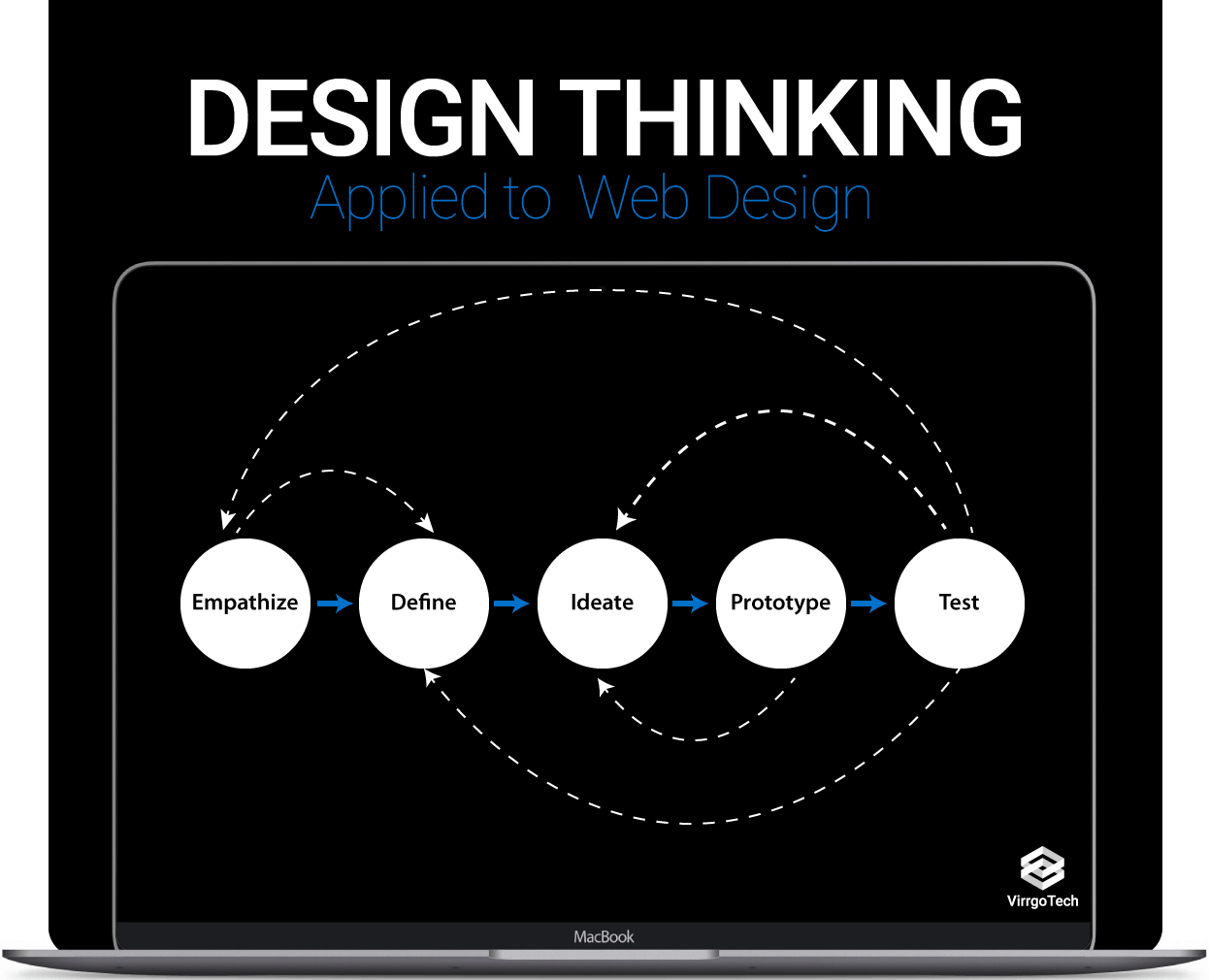
Design thinking in itself is a non-linear process that consists of five phases: Empathize, Define, Ideate, Prototype, and Test.
If you want your web design project to stand out, you need to invest quite a bit of time and effort into the process of design thinking. Incorporating the amazing concept of design thinking into the web design process, you can create websites that will not only look great from a branding standpoint but will also work well for the end-users.
Let’s move on to how you can approach design thinking as a process for building or rebuilding your website.
Empathize
Empathize means to put oneself in another’s position—to listen intently to people and understand their needs and desires.
Now, to make a unique/better website, take the approach of empathizing with your users. The process of empathizing can be initiated by talking patiently with your users, and again, by understanding their point of view regarding your website’s content. Listening to them and carrying out an objective discussion on how you can create a more accessible layout for your end users can be extremely helpful.
For example, if you want to develop a website about, let’s say, organic food, you will need to understand your audience’s preferences really well. Which cuisines are they going to like the most? Do they need recipes or general food information? What is your target age group? Why are they preferring healthy options over junk food? And so on.
In order to understand and talk to your users, you may adopt a few effective tools of communication. These tools could vary, from creating surveys to engaging your audience on social media to creating FAQs and using analytics tools to find out which region your users are coming from or which age group they fall into. You may also consider having a one-on-one Q&A session with them or analyzing their journey maps on your website.
The Journey Map helps you understand the steps your users are taking to meet certain goals. It’s basically a timeline from introduction to finally learning about the topic — or from scrolling through the Homepage to ending up in a Checkout area.
Think about it this way: your customers, your prospects, or your readers are human beings and the only best way to engage humans is to understand them the way they understand themselves.
Define
Define is the stage where the audiences’ needs are addressed and written down to focus on the real issues that need fixing.
Keeping in mind the process of design thinking for web design, there are a few things you need to work on. You’ve learned about what your users want to see on your website by empathizing with them, now you need to pour your heart and mind into how to analyze and define those problems. Gather the right data and glean insights from it to define the main objectives around keeping your users engaged. To do that, you can build personas from a more human-centered point of view. Personas are also ideal if you want users to become your potential consumers. Persona-building means to put yourself in your ideal customer’s shoes, ask relevant questions, assess their unique situations, and judge whether you would be satisfied as that customer.
The other important thing you need to do is to start making a list of the problems or needs of your users — check the ones you’ve already covered or those that don’t need much attention — so you could keep narrowing them down to address issues that require proper time. Also, keep evaluating the important ones based on analytics tools (such as Google Analytics) before continuing to resolve them. Now, your primary focus shouldn’t be on sales so much as it should on delivering value to the users. In other words, you need to make your website helpful and accessible for the end-users before you can convert them into customers.
Now that you have identified and addressed your user’s problems and needs, it’s time to create solutions for them.
Ideate
Ideate means to form an idea, to think, or to have something to work on. This is the process where you can exercise your creative muscle. Keeping the approach of design thinking in mind, you can be imaginative and think out-of-the-box ideas to help you come up with functional and appealing design ideas.
If you have been able to identify your user’s needs and problems, it’s time to think about various solutions. Think about as many ideas as you can. They may not all be super good but some will definitely come off well. Keep in mind though that you are creating these ideas for your website — and your website is meant to be used by humans — so make humans your North Star when it comes to design, architecture, navigation, responsiveness, and other necessary UX elements.
All the information associated with what your audience wants to see on your website is in front of you. What you have to do now is brainstorm, explore and share/discuss your ideas to generate ingenious designs. Get creative and let your ideas flow freely.
Make a list of these ideas and keep narrowing them down to the best ones. Also, keep adding more ideas and don’t panic if you haven’t already got there — you finally will.
To help you pull through, remember this from Thomas Edison: “When you have exhausted all possibilities, remember this: You haven’t.”
It’s not necessary to go into the specifics and highlight what design practices need to be followed and what shouldn’t. Your customers being unique, you have to follow a web design approach that is in line with your user needs. And if you apply design thinking to the convention web design approach, your chances of success will be very higher.
For example, you need to keep in mind that your users may come from all over the world, and those users may have different issues and different expectations; you need to keep your design approachable for everybody. The main focus should be to overcome any language barrier and avoid being disrespectful towards any ethnicity/religion/culture. Your website should be simple, decent, and acceptable for everyone. Don’t use slang or casual language for a business website and don’t keep it too serious either — it’s a good idea to use light humor to keep your audience engaged.
Enrich your website with more visuals than just writing what your services/products are about. Showcase pictures of your products if you are selling them, show videos of how to use something if you are introducing it. Make sure to place visual aids after every 6-10 sentences, be it a chart, a logo or a general picture related to your website.
Create unique ideas. There are many sources you may glean insights from — Google, Youtube, social media, web forums, and podcast channels to name a few. You may watch and learn how your competitors are growing, what unique approaches they do follow, and what type of content they are putting out. Unique does not have to mean something out-of-the-world but something that’s not mainstream or something that catches the user’s attention.
If you’re looking for creativity and versatility, it may be a good idea to consider crowdsourcing and employ creative writers, designers, programmers, or whoever you deem fit. Crowdsources are cost-effective and they provide the versatility of ideas in the shortest way possible. Different people coming from different backgrounds will help you generate innovative ideas and improve on your design concepts.
Prototype
This is an exploratory phase where you try to give a real shape to the ideas you’ve formed in the ideation phase. In the context we are talking about, it’s your website.
This is a simple yet very compelling tool that permits web designers to find whether the ideas they are forming in their minds can be converted into a working model. The entire idea is to test things without any prior expectations or planning to make a certain set of ideas final.
A prototype is something that is built or created as a sample to test its efficiency. It’s a process that helps you clearly put on paper ideas that you’ve worked on previously. Prototypes help in enhancing the final design by evaluating the responses. A response can either be yours or your employers or it may come from your users. Of course, it is going to come in quite handy to stay connected to your users and get feedback from them on a regular basis. It also helps identify any gaps left in finding the best version for your web design.
The best way to form a prototype, it seems, is to create paper models and mock-ups for each idea, narrowing them down by revising or removing whatever doesn’t fit into your design aspirations. The prototype can then be presented to your actual users, helping you to gather suggestions and get valuable feedback.
As design thinking is not a linear approach, you may have to revisit different processes from time to time to get your prototypes more refined and much closer to the final solution.
Now, getting back to preparing the prototypes, keep in mind that prototypes are meant to go through your user’s eyes and you need to design them in a very practical way. From a web design context, make it a point to ensure that each prototype you create works seamlessly across all channels, devices, browsers, and digital touchpoints. Responsiveness is an important factor and your website should be designed in a way that it can be viewed easily across all channels, such as mobiles, tablets, desktop computers, and laptops. To do that end, minimize the written content or maintain a reasonable balance between images, texts, and HTML elements. Optimize pedicures, adjust layouts, tweak navigational items to ensure your site perfectly loads and displays on mobile, tablet, and desktop screens.
It can’t be emphasized more how important it is to review the website’s loading time and improve its performance. Only a handful of people wait more than 5-10 seconds and if your page is sluggish, it’s not going to attract much traffic.
Test
The last stage of the design thinking process you’ll follow for your website is to test the solutions you created.
For your prototype’s success, it’s really essential to get feedback from users. And to do that, you’ll have to test what you created by placing it in front of your users. This involves engaging with the normal users more and more, getting them to spend time on the website, explore its various features, and then keeping track of what the users like and what they want to change. Test each prototype and keep retracting until you boil it down to that singular design that your users will fall in love with.
Although this is the final stage of the process, it is going to be the longest and most tiring one as you’ll have to make numerous amendments on the way to choosing/finalizing the right solution.
Again keep in mind that this process is not a linear one. To achieve the best and most effective design for a website, you will have to go through the stages of empathizing, ideating, and designing prototypes, maybe many times. All along, your objective should be to come up with the most accurate, practical, and compelling design for your users.
When you put your solutions/prototypes through several A/B tests, you’re going to stumble upon something that will sit perfectly well with your audience.
Now that you’ve got a better feel for what it means to apply design thinking into web design, it’s time you went ahead and practically implement one for your business. Every website needs a human-centered approach for it to stand out and design thinking is what’s going to enable designers to achieve that goal.
We have already discussed the amazing benefits the web designing process will gain from design thinking. Outlined below are the three key advantages that should alone be enough to persuade you to consider this approach for your next design project.
It’s a human-centered approach
Unlike the approaches used to identify users’ needs and then just using quantitative data, design thinking allows you to empathize with your users on their level of requirements. It’s not so much about catching immediate attention as it’s about addressing your users’ genuine needs.
It narrows down any risks
As the process is long and non-linear, mostly all the risks and uncertainties are eliminated by testing each prototype designed from the ideas you formed after brainstorming, discussing, and engaging users.
It guarantees results
After going through so many processes — from empathizing to ideating to creating prototypes to testing them — there remains but very little room for uncertainty in your solution. Going through several prototypes and testing them many many times means your website’s success is very probable in the long run.
Design thinking is a process that revolves around your user’s necessities. It kicks off with you developing a deep understanding of their needs and then going through all the necessary steps to finalize a unique solution. When implemented well, design thinking has the potential to create opportunities that are unheard of using any other design approach.
If you are in the marketing space, you already know how the internet has taken every industry by storm and how it has become the new normal for any brand or business that wants to be a part of the digital economy. But have you ever thought about how these businesses compete for their share of voice in the online world? Well, for starters, it begins with a website.
A website can be about anything one can imagine — a personal blog, a travel website, a beauty site, an entertainment blog, or any other type of business website that helps you sell or promote your brand, introduce your company, or influence your audience the way you want them to be influenced. It all comes down to you and your choice of the genre.
Your website could be anything. Some people, for example, would have their entire website dedicated to how cute their baby dog/cat is. Other people would prepare to set up something for personal branding purposes. Still others would use the opportunity to build a strong online brand.
But the question you should really ask is this: how can you make your website stand out from the rest in a given market vertical? One thing is clear though that you’ll have to put in the effort it requires to make your baby stand out; and one of the best ways you can set it apart is by working on the design, content, and SEO elements so that they may work together in a cohesive way.
Now, web design can be a tricky business as it involves putting all your ideas out there for your viewers to analyze and judge. And that is exactly where design thinking comes into the picture.
We’re going to cover the entire concept in detail below. But to give you a birds-eye view of what Design Thinking is and how it helps create better websites: it is a human-centered approach that can entirely transform the way we experience websites.
So what is Design Thinking and how is it going to help us transform our web experience?
Design Thinking
Design thinking in itself is a non-linear process that consists of five phases: Empathize, Define, Ideate, Prototype, and Test.
If you want your web design project to stand out, you need to invest quite a bit of time and effort into the process of design thinking. Incorporating the amazing concept of design thinking into the web design process, you can create websites that will not only look great from a branding standpoint but will also work well for the end-users.
Let’s move on to how you can approach design thinking as a process for building or rebuilding your website.
Empathize
Empathize means to put oneself in another’s position—to listen intently to people and understand their needs and desires.
Now, to make a unique/better website, take the approach of empathizing with your users. The process of empathizing can be initiated by talking patiently with your users, and again, by understanding their point of view regarding your website’s content. Listening to them and carrying out an objective discussion on how you can create a more accessible layout for your end users can be extremely helpful.
For example, if you want to develop a website about, let’s say, organic food, you will need to understand your audience’s preferences really well. Which cuisines are they going to like the most? Do they need recipes or general food information? What is your target age group? Why are they preferring healthy options over junk food? And so on.
In order to understand and talk to your users, you may adopt a few effective tools of communication. These tools could vary, from creating surveys to engaging your audience on social media to creating FAQs and using analytics tools to find out which region your users are coming from or which age group they fall into. You may also consider having a one-on-one Q&A session with them or analyzing their journey maps on your website.
The Journey Map helps you understand the steps your users are taking to meet certain goals. It’s basically a timeline from introduction to finally learning about the topic — or from scrolling through the Homepage to ending up in a Checkout area.
Think about it this way: your customers, your prospects, or your readers are human beings and the only best way to engage humans is to understand them the way they understand themselves.
Define
Define is the stage where the audiences’ needs are addressed and written down to focus on the real issues that need fixing.
Keeping in mind the process of design thinking for web design, there are a few things you need to work on. You’ve learned about what your users want to see on your website by empathizing with them, now you need to pour your heart and mind into how to analyze and define those problems. Gather the right data and glean insights from it to define the main objectives around keeping your users engaged. To do that, you can build personas from a more human-centered point of view. Personas are also ideal if you want users to become your potential consumers. Persona-building means to put yourself in your ideal customer’s shoes, ask relevant questions, assess their unique situations, and judge whether you would be satisfied as that customer.
The other important thing you need to do is to start making a list of the problems or needs of your users — check the ones you’ve already covered or those that don’t need much attention — so you could keep narrowing them down to address issues that require proper time. Also, keep evaluating the important ones based on analytics tools (such as Google Analytics) before continuing to resolve them. Now, your primary focus shouldn’t be on sales so much as it should on delivering value to the users. In other words, you need to make your website helpful and accessible for the end-users before you can convert them into customers.
Now that you have identified and addressed your user’s problems and needs, it’s time to create solutions for them.
Ideate
Ideate means to form an idea, to think, or to have something to work on. This is the process where you can exercise your creative muscle. Keeping the approach of design thinking in mind, you can be imaginative and think out-of-the-box ideas to help you come up with functional and appealing design ideas.
If you have been able to identify your user’s needs and problems, it’s time to think about various solutions. Think about as many ideas as you can. They may not all be super good but some will definitely come off well. Keep in mind though that you are creating these ideas for your website — and your website is meant to be used by humans — so make humans your North Star when it comes to design, architecture, navigation, responsiveness, and other necessary UX elements.
All the information associated with what your audience wants to see on your website is in front of you. What you have to do now is brainstorm, explore and share/discuss your ideas to generate ingenious designs. Get creative and let your ideas flow freely.
Make a list of these ideas and keep narrowing them down to the best ones. Also, keep adding more ideas and don’t panic if you haven’t already got there — you finally will.
To help you pull through, remember this from Thomas Edison: “When you have exhausted all possibilities, remember this: You haven’t.”
It’s not necessary to go into the specifics and highlight what design practices need to be followed and what shouldn’t. Your customers being unique, you have to follow a web design approach that is in line with your user needs. And if you apply design thinking to the convention web design approach, your chances of success will be very higher.
For example, you need to keep in mind that your users may come from all over the world, and those users may have different issues and different expectations; you need to keep your design approachable for everybody. The main focus should be to overcome any language barrier and avoid being disrespectful towards any ethnicity/religion/culture. Your website should be simple, decent, and acceptable for everyone. Don’t use slang or casual language for a business website and don’t keep it too serious either — it’s a good idea to use light humor to keep your audience engaged.
Enrich your website with more visuals than just writing what your services/products are about. Showcase pictures of your products if you are selling them, show videos of how to use something if you are introducing it. Make sure to place visual aids after every 6-10 sentences, be it a chart, a logo or a general picture related to your website.
Create unique ideas. There are many sources you may glean insights from — Google, Youtube, social media, web forums, and podcast channels to name a few. You may watch and learn how your competitors are growing, what unique approaches they do follow, and what type of content they are putting out. Unique does not have to mean something out-of-the-world but something that’s not mainstream or something that catches the user’s attention.
If you’re looking for creativity and versatility, it may be a good idea to consider crowdsourcing and employ creative writers, designers, programmers, or whoever you deem fit. Crowdsources are cost-effective and they provide the versatility of ideas in the shortest way possible. Different people coming from different backgrounds will help you generate innovative ideas and improve on your design concepts.
Prototype
This is an exploratory phase where you try to give a real shape to the ideas you’ve formed in the ideation phase. In the context we are talking about, it’s your website.
This is a simple yet very compelling tool that permits web designers to find whether the ideas they are forming in their minds can be converted into a working model. The entire idea is to test things without any prior expectations or planning to make a certain set of ideas final.
A prototype is something that is built or created as a sample to test its efficiency. It’s a process that helps you clearly put on paper ideas that you’ve worked on previously. Prototypes help in enhancing the final design by evaluating the responses. A response can either be yours or your employers or it may come from your users. Of course, it is going to come in quite handy to stay connected to your users and get feedback from them on a regular basis. It also helps identify any gaps left in finding the best version for your web design.
The best way to form a prototype, it seems, is to create paper models and mock-ups for each idea, narrowing them down by revising or removing whatever doesn’t fit into your design aspirations. The prototype can then be presented to your actual users, helping you to gather suggestions and get valuable feedback.
As design thinking is not a linear approach, you may have to revisit different processes from time to time to get your prototypes more refined and much closer to the final solution.
Now, getting back to preparing the prototypes, keep in mind that prototypes are meant to go through your user’s eyes and you need to design them in a very practical way. From a web design context, make it a point to ensure that each prototype you create works seamlessly across all channels, devices, browsers, and digital touchpoints. Responsiveness is an important factor and your website should be designed in a way that it can be viewed easily across all channels, such as mobiles, tablets, desktop computers, and laptops. To do that end, minimize the written content or maintain a reasonable balance between images, texts, and HTML elements. Optimize pedicures, adjust layouts, tweak navigational items to ensure your site perfectly loads and displays on mobile, tablet, and desktop screens.
It can’t be emphasized more how important it is to review the website’s loading time and improve its performance. Only a handful of people wait more than 5-10 seconds and if your page is sluggish, it’s not going to attract much traffic.
Test
The last stage of the design thinking process you’ll follow for your website is to test the solutions you created.
For your prototype’s success, it’s really essential to get feedback from users. And to do that, you’ll have to test what you created by placing it in front of your users. This involves engaging with the normal users more and more, getting them to spend time on the website, explore its various features, and then keeping track of what the users like and what they want to change. Test each prototype and keep retracting until you boil it down to that singular design that your users will fall in love with.
Although this is the final stage of the process, it is going to be the longest and most tiring one as you’ll have to make numerous amendments on the way to choosing/finalizing the right solution.
Again keep in mind that this process is not a linear one. To achieve the best and most effective design for a website, you will have to go through the stages of empathizing, ideating, and designing prototypes, maybe many times. All along, your objective should be to come up with the most accurate, practical, and compelling design for your users.
When you put your solutions/prototypes through several A/B tests, you’re going to stumble upon something that will sit perfectly well with your audience.
Now that you’ve got a better feel for what it means to apply design thinking into web design, it’s time you went ahead and practically implement one for your business. Every website needs a human-centered approach for it to stand out and design thinking is what’s going to enable designers to achieve that goal.
We have already discussed the amazing benefits the web designing process will gain from design thinking. Outlined below are the three key advantages that should alone be enough to persuade you to consider this approach for your next design project.
It’s a human-centered approach
Unlike the approaches used to identify users’ needs and then just using quantitative data, design thinking allows you to empathize with your users on their level of requirements. It’s not so much about catching immediate attention as it’s about addressing your users’ genuine needs.
It narrows down any risks
As the process is long and non-linear, mostly all the risks and uncertainties are eliminated by testing each prototype designed from the ideas you formed after brainstorming, discussing, and engaging users.
It guarantees results
After going through so many processes — from empathizing to ideating to creating prototypes to testing them — there remains but very little room for uncertainty in your solution. Going through several prototypes and testing them many many times means your website’s success is very probable in the long run.
Design thinking is a process that revolves around your user’s necessities. It kicks off with you developing a deep understanding of their needs and then going through all the necessary steps to finalize a unique solution. When implemented well, design thinking has the potential to create opportunities that are unheard of using any other design approach.
 +1-713-701-5823
+1-713-701-5823 +92-518-441-742
+92-518-441-742