In the constantly evolving world of web design, the focus is on understanding user behavior and engagement to build a strong brand presence online. Whether it’s catering to specific audience needs or standing out in a competitive market, web design trends are changing to meet these challenges.
When considering modern web design, the trends have shifted towards creating more immersive and personalized experiences. Designers are now utilizing the power of advanced technologies like AI and machine learning to develop exclusive user-centric websites that adapt to dynamic user preferences.
This evolution has presented a new era of interactive design, where websites offer not just information but unique journeys for each visitor, making the online experience richer and more engaging than ever before.
As we march into the future, website design, development, UX, and content creation are becoming more intertwined. Web design and development agencies are working towards creating websites, apps, and systems that excel in all areas.
This means that not only will websites look different but the way they are planned, created, and built will also change.
In this blog post, our main goal is to look at some of the best web design trends for 2024.
Let’s get into it.
Website Design Trends in 2024
While traditional website designs are fundamental, modern web design trends are driven by user interactions and preferences.
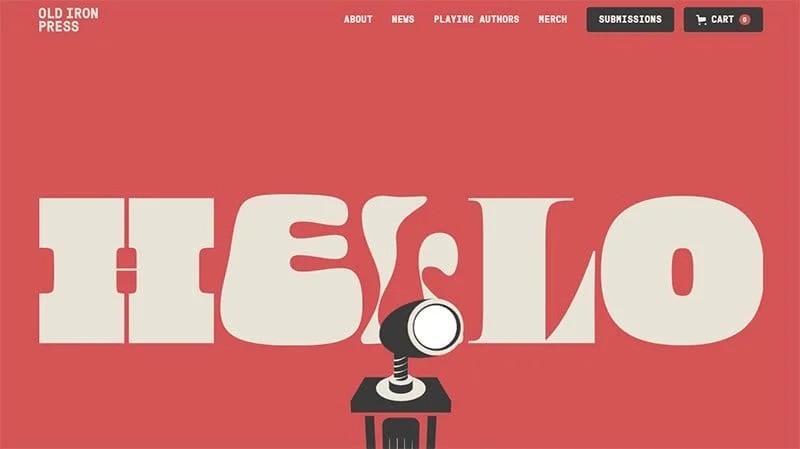
1. Nostalgic Design

A great website design isn’t always about innovative themes or vibrant colors, it’s sometimes looking back into the old days. The comeback of retro web designs is an ideal example of this statement. Retre web designs are created to develop an emotional connection with users and remind them of memories with their highly appealing and aesthetic feel.
The prominent feature of this design is its simplicity, clarity, and intuitiveness. If you are aiming to create a website with a retro design, keep the navigational menus, cart icons, search bar, and other relevant elements simple.
Here is a list of some nostalgic web design elements that, if implemented well, will take your audience back to the old golden days:
- Minimalist shapes
- Quirky line art
- Duo-tone color palettes
- Vintage-inspired fonts
- Retro textures and patterns
- Playful cartoon illustrations
- Analog-inspired photography
- Polaroid-style frames
- Hand-drawn elements
- Retro-inspired iconography
Nostalgic design is most effective when it resonates with your brand identity or a particular product. The vintage typography, color palette, and cartoon-style characters evoke a sense of nostalgia, enhancing the browsing journey with a delightful touch.
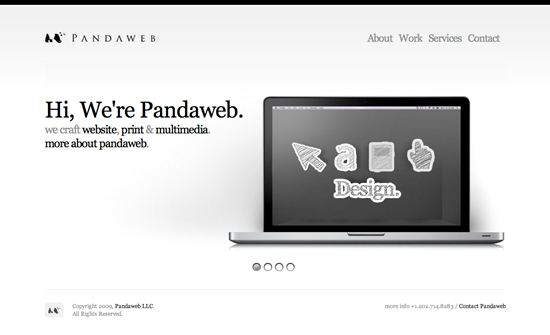
2. Use of Negative Space

The strategic use of white space or negative space has long been a true element of minimalism and aesthetics. However, in recent times, its importance has escalated, as users increasingly demand streamlined and app-like experiences on the websites they tend to browse.
Incorporating a significant negative space into your website design serves several crucial purposes:
Improving Navigation
Negative space simplifies the user experience, making it easier for visitors to interact with your site and digest the presented information, ultimately enhancing usability and delivering a superior UX.
Achieving Customer’s Attention
By surrounding design elements with white space, you effectively direct users’ attention to key areas of your website. If there is limited negative space and the elements are cluttered, the visitors’ attention will be diverted and they might miss something important on the website.
Enhancing Responsiveness
With the rising demand for seamless user interfaces across devices, embracing white space ensures your website remains responsive and adaptable to various screen sizes.
Opting for this trend is a simple yet impactful strategy for any business. By incorporating more white space into your design, you not only adhere to modern web design practices but also provide an intuitive and user-friendly web experience.
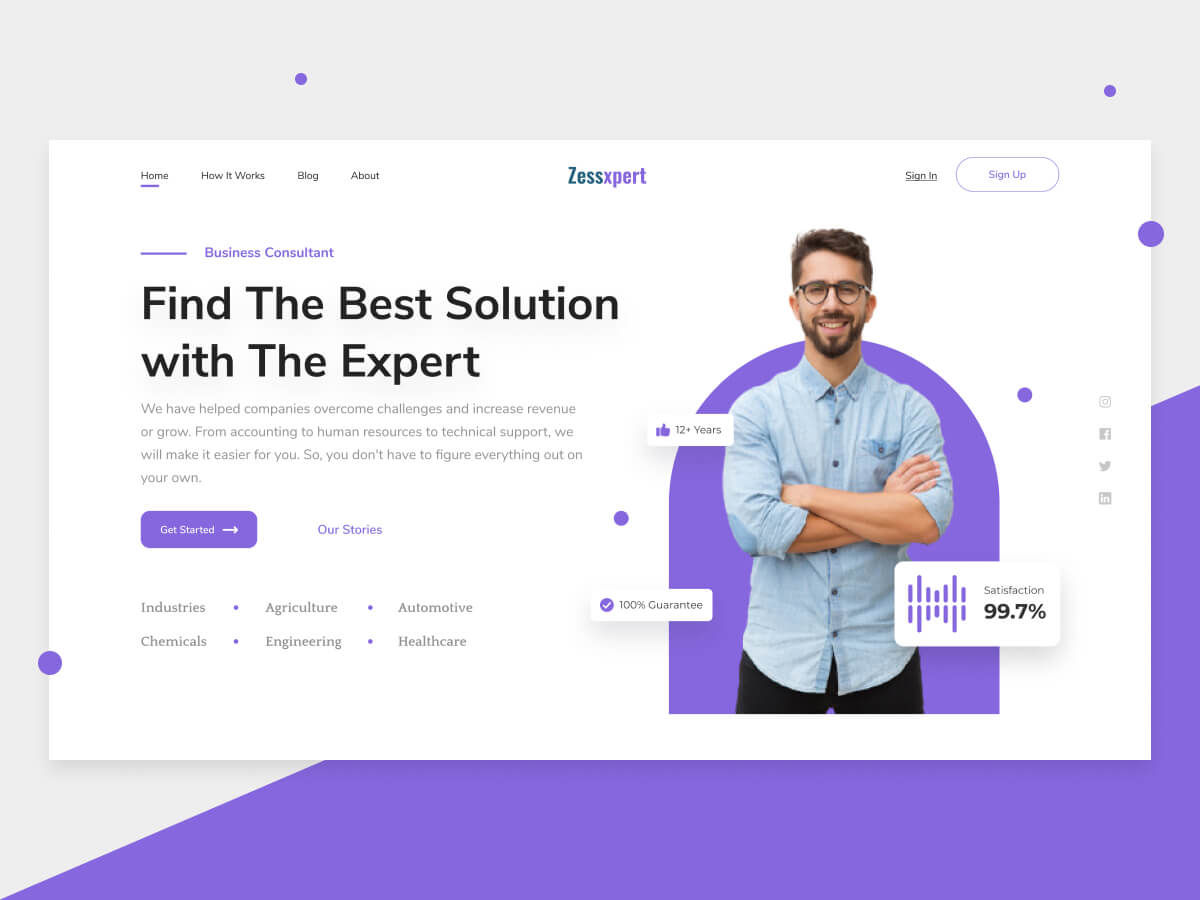
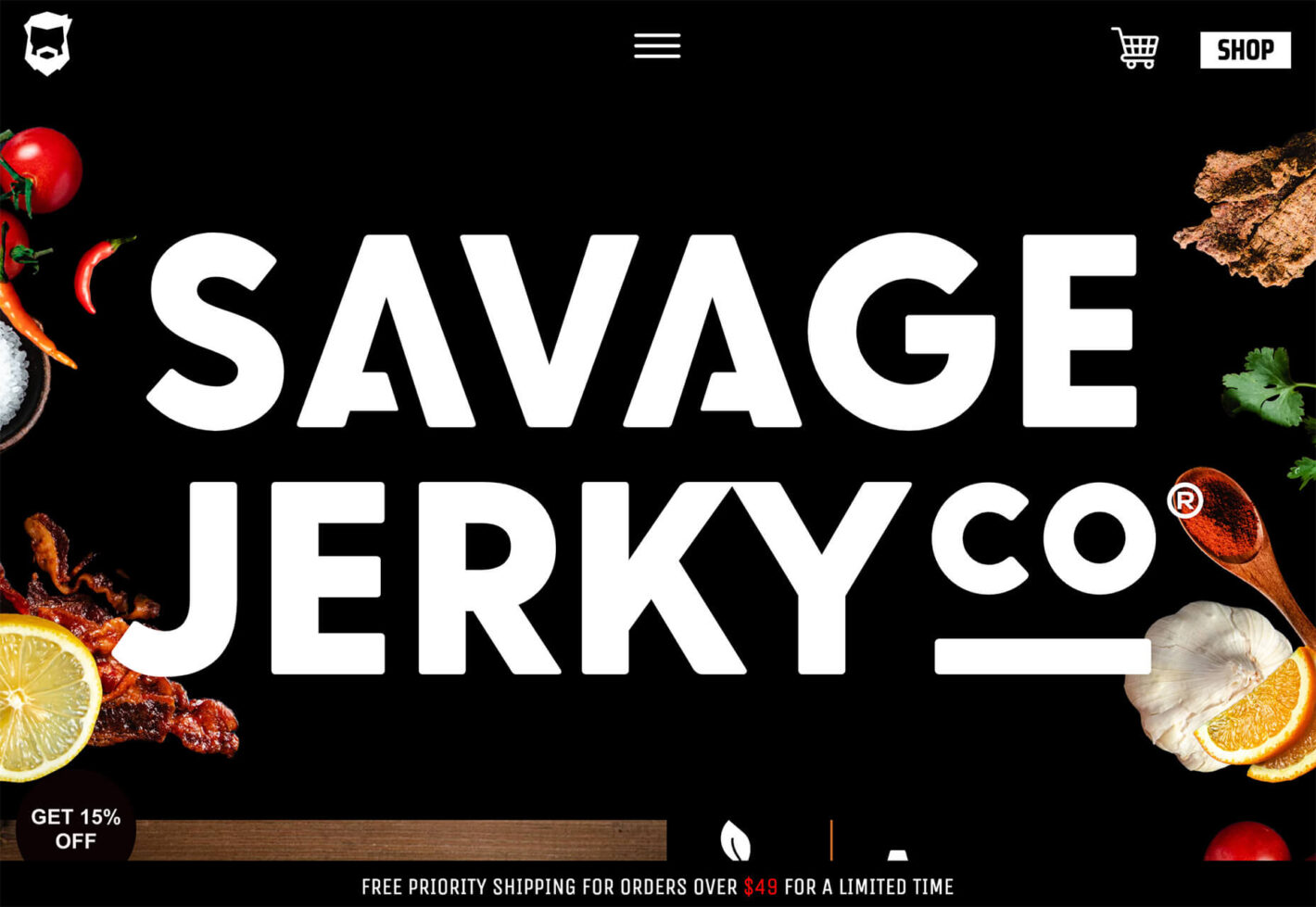
3. Attractive Hero Section

Having a streamlined and attractive hero section is also a popular website design trend. Whenever visitors visit any website, the first section appearing in front of them is referred to as the “hero section” and it must be impactful. Usually, the hero section is an oversized banner right below the navigation menu on the website’s homepage.
One of the most common website design mistakes is offering too much to the audience in this single section. It has been observed that websites tend to give a whole lot of information, delivering a negative user experience. However, the right approach is to present the most important information along with an attractive visual — animation, video, or image.
Try out these effective practices to create a simple yet compelling hero section for your website:
- Start with a bold heading that highlights your unique selling proposition (USP) and product positioning, grabbing users’ attention at a glance.
- Provide additional context about your product through concise copy, offering users a deeper understanding of its value.
- Incorporate clear calls-to-action (CTAs) strategically placed to encourage user conversion and engagement.
- Feature one impactful image or video that reinforces your brand message and resonates with your audience.
4. Bold and Oversized Typography

For those aiming for an ultra-minimalist website that instantly conveys essential information, consider integrating large or oversized text throughout all website sections. Besides the primary headline above the fold, opt for thick and bold headings to emphasize services, top-selling products, or contact details.
Using plain text enhances the website’s appeal, allowing you to convey more with less. This approach enhances responsiveness and enables designers to maintain a minimal layout while foregoing large visuals.
This design trend is particularly suitable for any service-based business like a digital marketing agency, a law firm, and SaaS websites. The use of oversized or large text directs attention to the main unique selling point (USP) and demonstrates how the product meets the audience’s needs.
5. Motion Effects and Animations

Motion effects on the homepage are emerging as a prominent and modern web design trend, offering amazing experiences for visitors. Moreover, the trend of using animations is also transforming design thinking, enhancing interactivity and drawing attention to key elements on the website.
These effects come in various forms:
- Scroll-driven animations guide users through the page while highlighting business offerings.
- Hover, loading, and accent animations add dynamism and engagement.
- Moving elements, like portfolios or visual storytelling, captivate visitors’ attention.
However, it’s essential to ensure these effects don’t compromise site speed or mobile display. Excessive animations may overwhelm users, so moderation is key.
This trend particularly benefits design services and SaaS product websites, elevating their appeal and interactivity.
It’s no secret that AI is now being used in many digital sectors and due to its exclusive functionalities, agencies are launching more and more AI tools. While AI tools are highly useful, they also come with various shortcomings.
AI tools and software can be of great help if used constructively. For instance, designers are using AI-generated images in their website designs, crafting a compelling look and feel. Similarly, AI aids in content and website hierarchy planning, ensuring coverage of essential themes and messages. Remember, AI is super intuitive, it’s not omniscient. It means you need to provide comprehensive instructions to get the desired outcomes.
The designers are incorporating AI-powered chatbots in their website designs, transforming the landscape of customer service. Not only do they assist in brainstorming and resolving product inquiries, but they also offer product recommendations based on the user’s behavior.
With the help of AI, e-commerce businesses now can provide personalized experiences to their customers, resulting in higher satisfaction rates. The innovative technology has also boosted inspiration and creativity, as users can now interact with chatbots to get ideas and suggestions for various offerings of a business.
Conclusion
Website design is currently evolving and it has become increasingly focused on providing a personalized experience to the users. Designers are taking into account user behavior and preferences to ensure that visiting a website is a joyful experience.
The use of AI and other cutting-edge technologies has made it easier for designers to opt for more modern web design trends. From nostalgic design elements to the strategic use of negative space, from bold typography to motion effects and animations, there are endless possibilities for creating captivating websites.
The process of exploring new web designs is an ongoing journey but one thing remains clear: the future of web design is dynamic, interactive, and user-centric.
Reach out to our experts at VirrgoTech if you want to design and develop a website that is perfectly aligned with your brand and stands the test of time. Get in touch today.
 +1-713-701-5823
+1-713-701-5823 +92-518-441-742
+92-518-441-742